플러터에 지역화 기능 넣어주는 방법

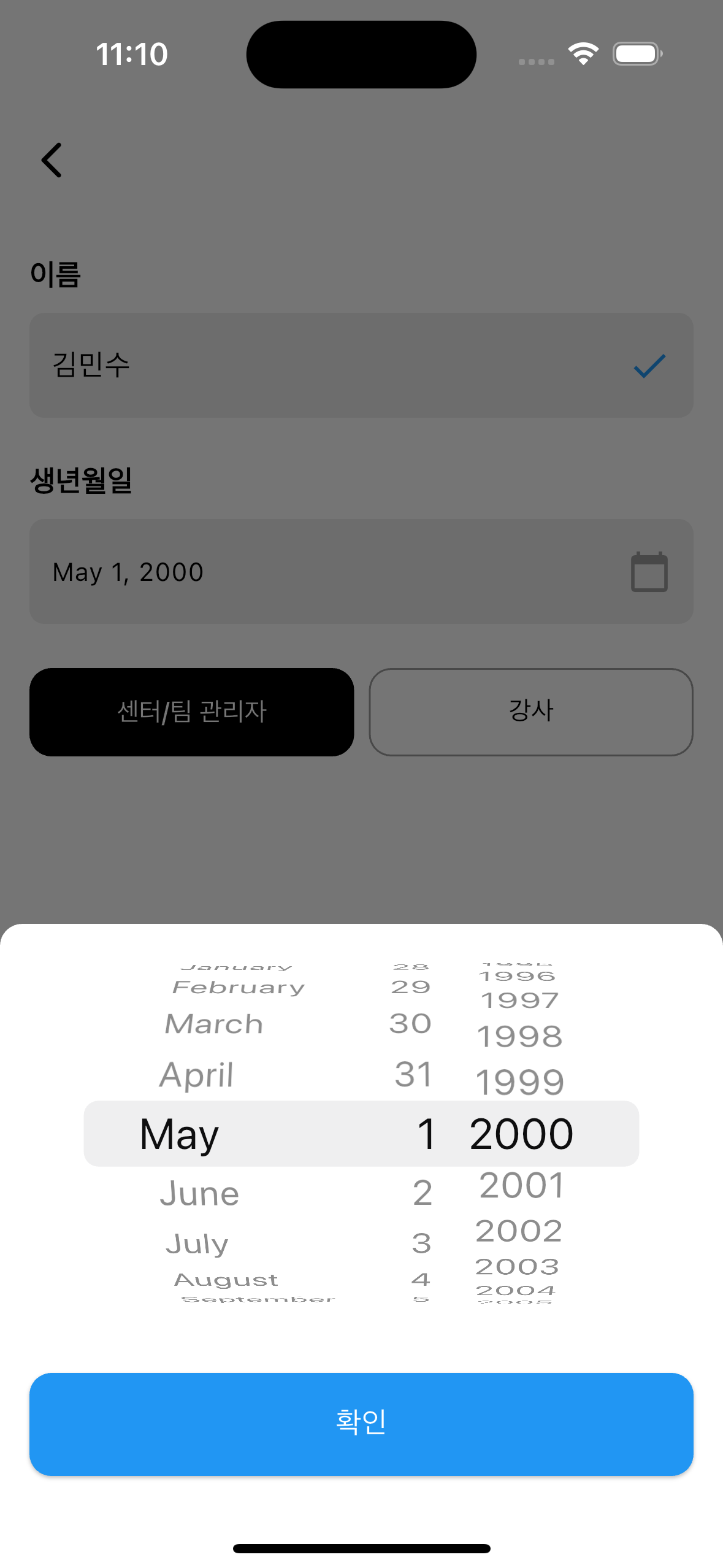
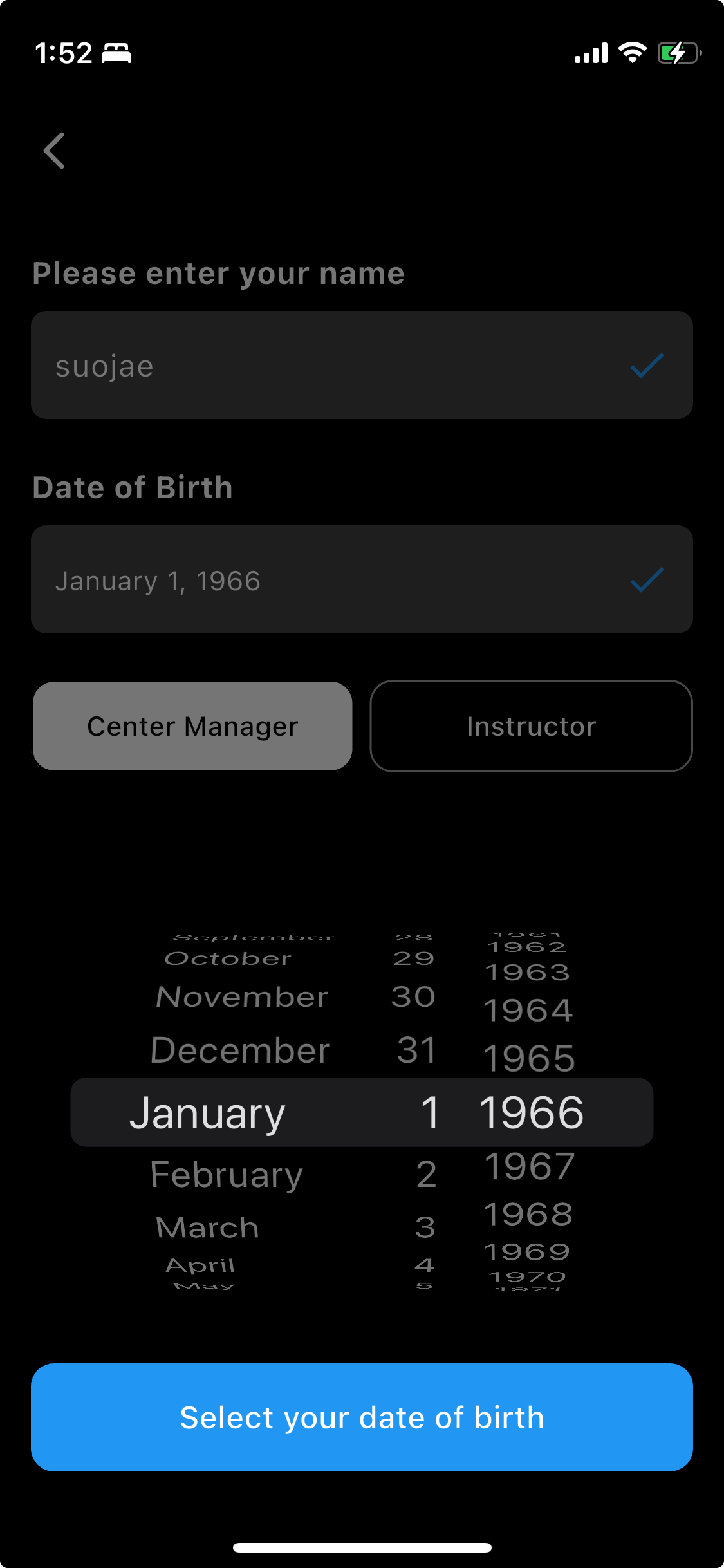
일단 한국에서만 서비스하고 해외는 먼미래라 지역화 기능을 넣기 귀찮아서 계속 UI작업을 진행하다 급기야 데이터 피커와 텍스트 필드의 날짜 형식이 안맞는 지경에 이르렀다. (현재 내 아이폰은 영어로 설정해둔 상태)더이상 지역화 작업을 미룰 수 없기에 날잡아서 블로그에 정리도하고 프로젝트에 지역화 기능을 구현해보기로 했다.
01. intl 패키지와 flutter_localizations 넣어주기

먼저 intl 과 flutter_localization 패키지를 추가해야한다. 패키지 추가할 때 주의할 점은 flutter_localization은 flutter sdk 내부에 포함된 패키지라 flutter pub add 명령어로 못집어넣는다. yaml 파일가서 직접 위와 같이 넣어준다. 그렇다면 왜 패키지 두 개가 필요할까?

공식문서를 읽어본 결과 flutter_localizations는 지역화를 기본적인 위젯(예를 들어 지금 사용중인 피커뷰)에 적용하는 것이고, intl은 데이터(숫자, 날짜, 번역 메시지)나 실제 텍스트에서 적용할 때 필요하다~ 라는 결론을 얻었다. 고로! 둘다 추가해준다.

참고로 만약 코드 작성하고 패키지 추가했는데 위 에러처럼 자꾸 패키지 인식이 안된다면 껏다 켜보면 패키지 인식이 된다 (flutter clean -> pub get 했는데도 인식이 안될 수 있다.)
02. Main의 Material App 에 로컬라이제이션 코드 작성하여 주입하기

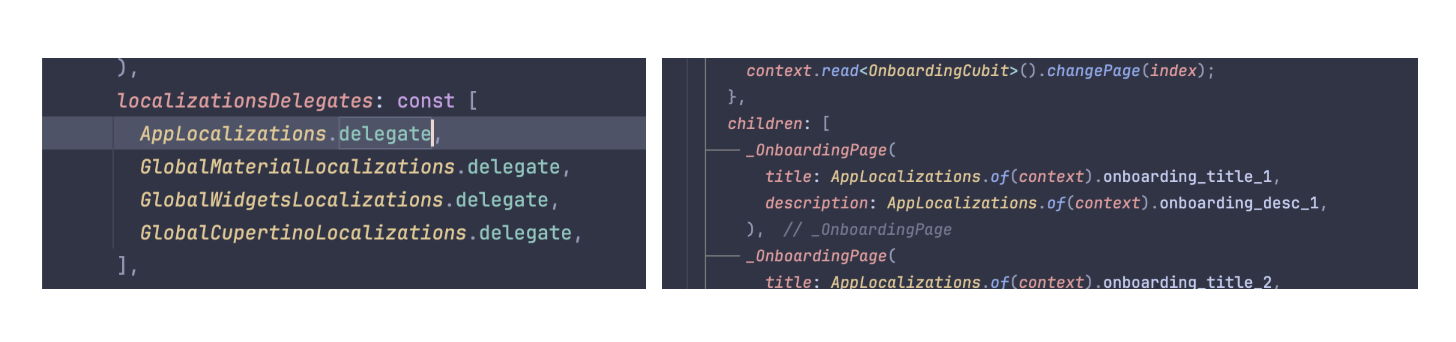
패키지 두 개 추가했으면 main 파일 (혹은 제일 상위 스크린위젯)로 달려가서 localizationsDelegates 와 supportedLocales 를 추가해준다. 두 속성이 하는 역할을 살펴보자면
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],앱에서 사용할 로컬라이제이션(다국어 지원) 기능을 정의하는 리스트이다.
| GlobalMaterialLocalizations.delegate | Material Design UI에서 날짜, 시간, 경고 메시지 등을 현지화 |
| GlobalWidgetsLocalizations.delegate | 기본적인 Flutter 위젯들(텍스트 방향 등)에 대한 로컬라이제이션 지원 |
| GlobalCupertinoLocalizations.delegate | iOS 스타일(Cupertino) UI의 로컬라이제이션 지원 |
⚠️ 이 코드가 없으면 날짜/시간 포맷, UI 문자열, 경고 메시지 등이 기본적으로 영어로만 표시됨.
✅ 이 코드를 추가하면 앱이 사용자의 언어 설정에 맞춰 UI 요소를 자동으로 번역하고 조정함.
supportedLocales: const [
Locale('en'), // 영어
Locale('ko'), // 한국어
],앱에서 지원할 언어 목록을 정의하는 부분입니다.
- Locale('en', '') → 영어 지원
- Locale('ko', '') → 한국어 지원
📌 만약 사용자의 디바이스 언어가 지원하는 목록에 없다면?
- 기본값(보통 영어)로 표시됨
- 추가적으로 localeResolutionCallback을 설정하면 원하는 기본 로케일을 선택할 수도 있음
03. 날짜 형식 (Localized Date Format) 적용해주기
이제 기존 Date Picker 같은경우에는 메인에서 적용해준 덕분에 로컬라이제이션이 자동으로 적용된다. 이제 문제의 텍스트필드 쪽으로 가보자. 전에 데이터(날짜 시간 등)를 지역화할 때는 intl 패키지를 쓴다고 했다. 생년월일에 intl 패키지로 지역화를 해주자.

여기까지 완료하면~ 데이트 피커하고 텍스트필드 안에 날짜형식에 로컬라이제이션이 적용된 것을 볼 수 있다. ^^
04. 기본 텍스트들 로컬라이제이션 적용해주기

generate: true는 Flutter 자체의 코드 생성 도구(flutter gen-l10n)를 위한 설정이라 가장 먼저 pub spec yaml 파일로 달려가서 generate를 true로 설정해준다. 이거 없으면 나중에 코드젠할 때 파일이 안만들어진다.

다음으로 루트 경로에 l10n.yaml 파일을 만들어준다. 이때 먼저 arb파일의 경로를 지정해주는데 .arb (Application Resource Bundle) 파일이란 Flutter의 국제화(i18n)에서 사용하는 JSON 기반의 텍스트 리소스 파일이다. 쉽게말해앱에서 다국어 지원을 할 때 각 언어별로 UI 텍스트를 정의하는 파일이라고 할 수 있다.
두번째 (template) 로 template 에서 기본 언어(템플릿) .arb 파일을 지정한다. 이 파일이 기준이 되어 다른 언어의 .arb 파일이 생성되는데 보통 영어(app_en.arb)가 템플릿 역할을 한다.
세번째 (output-localization) 로 생성될 로컬라이제이션 파일의 이름을 지정한다. 나중에 위 네이밍으로 파일이 생성된다.
네번째 (output-class)로 생성될 로컬라이제이션 클래스의 이름을 지정한다. 이 네이밍으로 나중에 텍스트 넣어줄 때 이클래스를 사용해서 넣어준다. 네이밍에 민감한. 사람은 바꿔줘도 좋으나 기본값은 AppLocalizations이므로 나는 그냥 변경하지 않았다 ^^
다섯번째(synthetic) 로 기본값: true → flutter_gen 패키지를 통해 접근 가능하게 되고 false로 설정하면 flutter_gen/gen_l10n/ 폴더에 코드가 직접 생성된다. 이말이 무슨말이냐면
- true → package:flutter_gen/gen_l10n/app_localizations.dart로 접근
- false → import 'lib/l10n/app_localizations.dart'로 직접 접근
하게되어 true로 하면 내가 따로 관리하지 않고 false로 하면 코드젠된 파일들을 내가 직접 관리할 수 있게 되는 것이다.
💡 Flutter 공식 문서에서는 기본값(true)을 추천하지만, false로 설정하면 코드가 lib/l10n/ 내부에 생성되어 직접 컨트롤 가능하다는게 더 좋은 것 같아 이걸로 고고~

자 이제 arb 파일을 만들고 한국어 텍스트와 영어 텍스트를 위와 같은 json파일로 만들어준뒤
flutter gen-l10n
위 명령어로 코드젠 파일을 만들어준다

이후 메인에 Applocalization.delegate 넣어주고 실제 텍스트를 사용하는 곳에선 context에서 applocalization의 텍스트를 가져다 사용하면 된다 ^^

오예~
이번 지역화 작업하면서도 느꼈지만 역시 플러터는 갓 프레임워크이다. 네이티브에선 귀찮고 어려웠던 작업이 플러터에선 쉽고 효율적이라서 할 때마다 기분이 좋다 😆